每次用Google blogger 在排版上都會有種困擾,在此提供一個小技巧
就是利用Google Site (協作平台) 的編輯器 修改, 雖然都是google 的 不過 google site 的編寫平台就比較方便
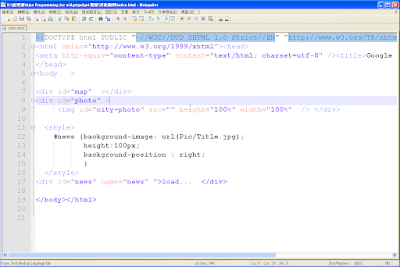
舉例說明 我要將以下的html 程式碼貼到blogger

若是直接貼的話會有以下的錯誤
1. "<" , ">" 是 html 保留字元
2. 縮排會跑掉
而利用google site 步驟如下
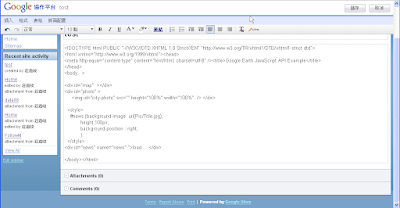
1. 打開google site , 在編輯頁面上貼上想要貼的程式碼

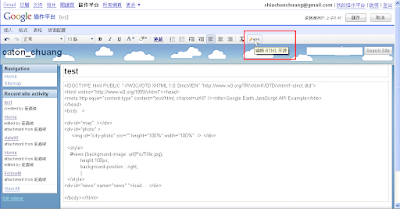
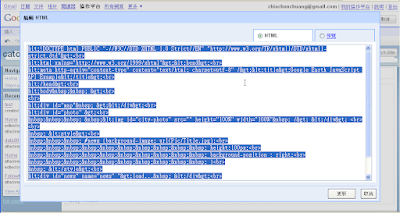
2. 點選html標籤,接者google site 編輯器 會自動幫你轉碼


3. 最後將剛才轉好得html碼貼到blogger就好了
結果如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>Google Earth JavaScript API Example</title>
</head>
<body >
<div id="map" ></div>
<div id="photo" >
<img id="city-photo" src="" height="100%" width="100%" /> </div>
<style>
#news {background-image: url(Pic/Title.jpg);
height:100px;
background-position : right;
}
</style>
<div id="news" name="news" ">load... </div>
</body></html>
雖然還是有點麻煩,但比我之前用純文字加html編輯好用的多
沒有留言:
張貼留言