- 我的構想是由 select option 來切換頁面,並且在 select 的標題顯示現在的選項
- 切換是同一個頁面,但利用HTTP doGet 的方式判斷顯示的資料
但出現了bug,
- 在使用 瀏覽器的上一頁或 javascript 的 window.history.back() 呼叫,選項卻沒辦法回到上次的選項..... , (圖二應該要兩個都是 Today)
- 不過顯示原始檔的內容卻是沒錯
- 圖中我是顯示兩個select option 作實驗,出現錯誤的是實際觸發事件的 select option
圖一
圖二
參考圖三,但是回到上一頁還是會一樣,所以必須修改 javascript.
我在select option 新增一個選項來表示標題 "Choose Interval" , HTML 如下
此外使用javascript 來設定每次 select選項都設為 標題,如下面程式碼, 至於 選擇的範圍就在找其他地方顯示了
圖四
圖五
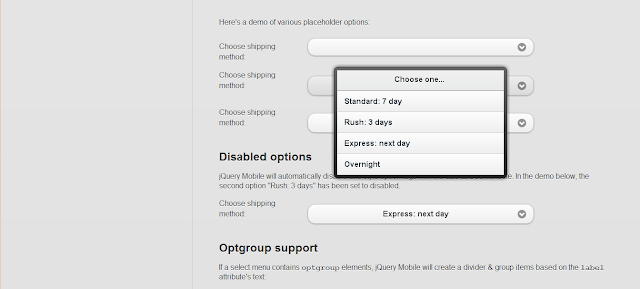
參考: http://jquerymobile.com
參考圖三,但是回到上一頁還是會一樣,所以必須修改 javascript.
圖三
我在select option 新增一個選項來表示標題 "Choose Interval" , HTML 如下
<select name="s" id="select-choice-custom" data-native-menu="false">
<option value="0" selected >Choose Interval</option>
<option value="1" >Today</option>
<option value="2" >3 Month</option>
<option value="3" >Life Time</option>
</select>
此外使用javascript 來設定每次 select選項都設為 標題,如下面程式碼, 至於 選擇的範圍就在找其他地方顯示了
$(document).ready(function (){
var myselect = $("select#select-choice-custom");
myselect.val("0");
myselect.selectmenu("refresh"); // 記得要 refresh
});
圖四
圖五
參考: http://jquerymobile.com





沒有留言:
張貼留言